Le langage HTML⚓︎
HTML signifie HyperText Markup Langage ce qui se traduit par langage de balisage hypertexte. Le langage HTML est un langage de description qui permet de structurer une page web.
Attention
HTML n'est pas un langage de programmation (comme Python, Javascript, PHP, etc.). Il n'y a par exemple pas de boucle en HTML.
Visualiser et modifier un fichier HTML⚓︎
Un fichier de format HTML n'est qu'un simple fichier texte qui va être interprété par un navigateur web. Celui-ci rendra les titres sous une certaine forme, affichera en gras ou en italique les caractères devant l'être, permettra de suivre des liens sur d'autres pages web ou d'autres sites web, etc..
On distinguera donc deux types de logiciels :
| Les navigateurs | Les éditeurs |
|---|---|
| Firefox, Chrome, Edge, Safari ... | Bloc Notes, Notepad++, Visual Studio Code, Atom ... |
| → ils interprétent le code html afin de réaliser un affichage à destination de l'utilisateur | → ils permettent de modifier le code |
Exercice 1
- ouvrez ce lien dans un nouvel onglet (Ctrl + clic gauche) pour ouvrir une autre page web (il y a un problème avec les caractères accentués, nous verrons cela plus tard, ne changez rien) ;
- visualisez le code source de cette autre page avec la combinaison de touches Ctrl+U : observez qu'il y a deux types de contenus (en couleur ou pas) ;
- essayez de modifier le texte ;
- sauvegardez la page Web (pas le code source) sur votre disque dur avec la combinaison de touches Ctrl+S ;
- ouvrez un gestionnaire de fichiers et ouvrez le fichier 'web_exemple.html' avec un clic droit : Ouvrir avec Bloc Notes ;
- modifiez le texte à votre convenance puis sauvegardez ;
- dans le gestionnaire de fichiers, doublez-cliquez sur le fichier 'web_exemple.html', il va s'ouvrir dans un navigateur internet.
Remarques
- La page d'origine n'a pas été modifiée bien sûr : il est impossible de modifier une page d'un site sans avoir les identifiants de ce site (heureusement !). Une fois la page modifiée, il faudrait renvoyer celle-ci en FTP vers le site (par exemple avec le logiciel Filezilla).
- L'édition d'une page HTML peut se faire avec le Bloc-Notes de Windows mais il est plus pratique d'utiliser un éditeur plus évolué, tel que Visual Studio Codium.
À retenir
- Un fichier HTML est un simple fichier texte qui peut être modifié avec un éditeur de texte (pas un traitement de texte !).
- L'extension d'un tel fichier est
.html(ou.htm). - La visualisation du résultat se fait dans un navigateur Web.
Les balises HTML⚓︎
Les éléments apparaissant en couleur dans le code source sont des balises HTML. Elles permettent de définir le rôle des éléments qui y sont contenus (titre, image, vidéo, etc.).
Les éléments HTML sont délimités soit par:
- un couple de balises (ouvrante / fermante):
<balise> </balise>, par exemple<p></p>pour un paragraphe ; - une seule balise (autofermante), par exemple la balise
<img>; elles peuvent aussi s'écrire avec /> à la fin.
Structure générale d’une page HTML⚓︎
Observez le code source du fichier "web_exemple.html". Pour que le fichier codé en HTML soit bien interprété par un navigateur, il doit contenir plusieurs éléments :
- La balise
<!DOCTYPE>: cette balise précise au navigateur que le type du document est HTML. - Les balises
<html> </html>correspondent au début et la fin du document. - Les balises
<head> </head>définissent l'en-tête du document : diverses (méta-)informations y sont fournies et des fichiers externes peuvent (CSS ou Javascript) peuvent être chargés ici. - Les balises
<body> </body>définissent le corps du document : c'est entre ces balises que le texte, les images, les vidéos, etc. se trouveront. - Observez les commentaires délimités par les caractères
<!--et-->, comme en Python ils ne sont pas interprétés. - Enfin, il est utile d’indenter le code pour en faciliter sa lecture ; cependant, contrairement à Python cette indentation n’est pas oligatoire et elle n'a pas d'effet.
Partie "en-tête" (head)⚓︎
Encodage des caractères⚓︎
L’encodage des caractères y défini avec la balise <meta> suivie d’un attribut : charset associé à une valeur : dans le cas présent iso-8859-1.
Exercice 2
Changeons l'encodage du fichier web_exemple.html.
Vous avez déjà remarqué que si nous sauvegardons le fichier lu (interprété) par le navigateur, nous ne pourrons pas récupérer facilement les accents.
- Faîtes un clic droit sur ce lien pour télécharger directement (sans que le navigateur ne l'interprète) le fichier web_exemple.html.
- Affichez la page avec le navigateur.
- Dans l'éditeur : remplacez
iso-8859-1parutf-8dans<meta charset="...">. Enregistrez le fichier. - Dans le navigateur : actualisez la page avec
F5et observez le résultat.
UTF-8
Sans entrer dans les détails, l'encodage utf-8 permet de gérer de nombreuses langues et est maintenant considéré comme universel.
Titre de la page⚓︎
Le titre est défini avec la balise <title>, celui-ci sera affiché dans la barre de titre et/ou sur l'onglet de la page.
Exercice 3
Modifiez dans l'éditeur le texte présent entre les deux balises title. Enregistrez et observez le changement du texte affiché dans l'onglet du navigateur correspondant à cette page.
Méta-données⚓︎
Le nom de l'auteur, les mots-clés etc. sont des métadonnées qui ne sont pas visibles sur la page lors de l’affichage (mais on peut les retrouver dans les propriétés du document).
Par exemple, vous pouvez, dans l'éditeur, changer la valeur de l'attribut content dans la méta-information author en remplaçant Y. Moncheaux par votre nom puis, dans le navigateur, réalisez un clic-droit sur la page, choisissez Informations sur la page et observez les meta-informations.
À retenir
La structure minimale d'une page Web est donc :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>...</title>
</head>
<body>
...
</body>
</html>
Partie "corps du texte" (body)⚓︎
C’est dans cette zone que se trouve ce qui va être affiché à l’écran. On peut mettre en forme du texte en utilisant des balises adéquates. Voici quelques balises très courantes permettant de structurer le texte.
Exercice 4
Testez les balises suivantes en les copiant-collant dans la partie HTML de jsfiddle puis cliquez sur Run.
Les titres⚓︎
Les éléments h1 à h6 permettent de réaliser 6 niveaux de titres.
<h1>Titre1</h1>
<h2>Titre2</h2>
<h3>Titre3</h3>
...
Les paragraphes⚓︎
L’élément p délimite un paragraphe. Un saut de ligne est placé avant et après.
<p>La balise p donne une structure de paragraphe à l’ensemble d’un texte.</p>
Les sauts de ligne⚓︎
La balise <br/> réalise un saut à la ligne.
<p>L'élément br permet de réaliser un saut de ligne <br/> sans elle aucun
retour
chariot
n'est interpré.</p>
Les listes⚓︎
Permettent de lister du texte sans le numéroter. L'élément ul délimite la liste. Les éléments li emboités à l'intérieur représentent chacun un élément de la liste.
<ul>
<li>Première étape.</li>
<li>Deuxième étape.</li>
<li>Troisième étape.</li>
</ul>
Insérer une image⚓︎
L'élément img est une balise auto fermante. L’attribut src (source) permet de donner le chemin relatif ou absolu vers l’image.
<img src = "photo.jpg">
Remarques
- Ne pas oublier l’extension (ici : .jpg).
- Le fichier photo.jpg doit dans cet exemple être dans le même dossier que le fichier HTML. Sinon, il faudra indiquer le chemin (relatif ou absolu, voir la suite) vers ce fichier.
Insérer une vidéo⚓︎
La balise <video></video> est une des nouveautés de HTML5.
<video width="400" controls>
<source src="https://vimeo.com/1084537" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
Your browser does not support HTML video.
</video>
Créer des liens hypertextes⚓︎
L'élément a est utilisé pour créer des liens vers d’autres pages web ou pour se rendre rapidement à d’autres endroits de la page :
<a href = "https://framasoft.org/fr/">lien vers Framasoft</a>
Un lien apparait par défaut en bleu et est souligné.
La balise div⚓︎
L’élément div est utilisé pour partitionner une page web.
C’est un élément générique sans signification particulière mais adapté à des blocs indépendants les uns des autres (type block).
<div>Ceci est un bloc</div><div style="text-align: center;">Ceci est un autre bloc</div>
La balise span⚓︎
C’est aussi un élément générique mais de type inline, c'est-à-dire prévu pour du texte qui reste à l'intérieur du texte entourant.
Ceci est un <span style="color:chocolate">texte coloré</span>.
Créer un tableau⚓︎
Les tableaux sont bien pratiques pour présenter des informations. Voici par exemple un tableau à deux lignes et quatre colonnes :
<table>
<tbody>
<tr><!--première ligne-->
<td>
Logiciels
</td>
<td>
MS Office
</td>
<td>
Vlc
</td>
<td>
Chrome
</td>
</tr>
<tr><!--deuxième ligne-->
<td>
Libre ?
</td>
<td>
non
</td>
<td>
oui
</td>
<td>
non
</td>
</tr>
</tbody>
</table>
À retenir
Quelques balises à connaître :
- titres :
<h1></h1>,<h2></h2>, etc. - paragraphes :
<p></p>; retour à la ligne :<br> - listes :
<ul><li></li>...</ul> - liens :
<a href="...">...</a> <div></div>et<span></span>pour des dispositions ou format de caractères particuliers- insertions d'images ou de vidéos :
<img src="...">,<video></video> - tableaux :
<table><tbody><tr><td></td></tr>...</tbody></table>
Attention
Il est bien sûr possible de placer des balises à l'intérieur d'autres balises, par exemple :
<div>
<span>
</span>
</div>
Attention néanmoins de bien refermer les balises dans le bon ordre (dernière ouverte, première à fermer), pas comme dans cet exemple :
<div>
<span>
</div>
</span>
Exercice 5
Exercice sur Capytale : connectez-vous d'abord à l'ENT, puis cliquez sur ce lien ou allez sur Capytale puis entrez l'id. d'activité 4014-629533.
En cas de problème avec Capytale
- Téléchargez (clic droit, Enregistrer la cible du lien) le fichier web_conso_num.html et recycle.png dans un même dossier puis modifiez le fichier HTML jusqu'à ce qu'il ressemble à ceci.
L'autre image (que vous ne téléchargerez pas) est à l'adresse https://upload.wikimedia.org/wikipedia/commons/thumb/9/90/E-Waste_Landfill.jpg/320px-E-Waste_Landfill.jpg ; la vidéo est à l'adresse https://clogique.fr/nsi/premiere/web1/images/pollution-480p.mp4 (source de cette vidéo) - Envoyez-moi votre fichier "web_conso_num.html" quand vous aurez fini.
Aides
Faîtes vérifier la qualité de votre code HTML avec le valideur du W3C.
Vous pouvez utiliser un tableau.
Utilisez <img style="width:...px";>
Utilisez <img style="vertical-align:middle";>
Vous avez bien lu le cours... ?
Il y en avait une dans web_exemple.html.
Arborescence et URL⚓︎
L'adresse de la page que vous lisez actuellement est https://clogique.fr/nsi/premiere/web1/html/index.html, ceci est un exemple d'URL.
Une URL (Uniform Resource Locator) permet d'identifier une ressource (par exemple un fichier) sur un réseau.
Ici, l'URL indique :
- le protocole utilisé pour le transfert du fichier : HTTP (car "web1.html" est une page web) ;
- le nom du site : clogique.fr ;
- le chemin qui mène au fichier "index.html" : celui-ci est dans un dossier "html" qui est lui-même dans un dossier "web1", etc.
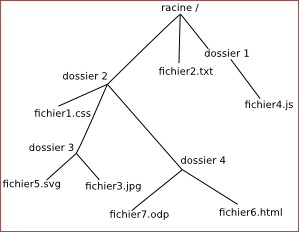
De façon générale, les fichiers sont rangés dans une structure dite en arborescence, car elle ressemble à un arbre à l'envers :

La base de l'arbre s'appelle la racine de l'arborescence et se représente par un /
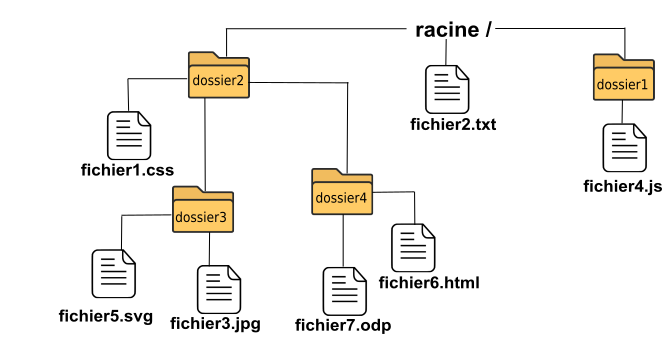
Autre représentation un peu plus "jolie" :

Chemin absolu ou chemin relatif ?⚓︎
Pour indiquer la position d'un fichier (ou d'un dossier) dans l'arborescence, il existe 2 méthodes.
Chemin absolu⚓︎
Le chemin absolu doit indiquer « le chemin » depuis la racine.
Par exemple dans la figure ci-dessus le chemin absolu du fichier fichier3.jpg est :
/dossier2/dossier3/fichier3.jpg
Remarquez que nous démarrons bien de la racine / (attention les symboles de séparation sont aussi des /).
Chemin relatif⚓︎
Imaginons maintenant que le fichier "fichier1.css" fasse appel au fichier "fichier3.jpg".
Il est possible d'indiquer le chemin non pas depuis la racine, mais depuis le dossier ("dossier2") qui accueille "fichier1.css", nous parlerons alors de chemin relatif, ici : dossier3/fichier3.jpg
Remarquez l’absence du / au début du chemin (c'est cela qui nous permettra de distinguer un chemin relatif et un chemin absolu).
Imaginons maintenant que nous désirions indiquer le chemin relatif du fichier "fichier5.svg" depuis le fichier "fichier6.html". Comment faire ?
Réponse
Il faut "remonter" d'un "niveau" dans l'arborescence pour se retrouver dans le dossier "dossier2" et ainsi pouvoir repartir vers la bonne "branche" (vers le "dossier3").
Pour ce faire il faut utiliser 2 points (qui veulent dire : remonter au niveau supérieur) : ..
../dossier3/fichier5.svg
Il est tout à fait possible de remonter de plusieurs "crans" : par exemple ../../ depuis le dossier "dossier4" permet de remonter à la racine.
Exercice 6
- Quel est le chemin relatif permettant d'atteindre le fichier "fichier5.svg" depuis le dossier "dossier1" ?
- Quel est le chemin absolu permettant d'atteindre le fichier "fichier6.html" ?
Réponses
- Il faut "remonter" d'un "niveau" dans l'arborescence pour se retrouver à la racine et ainsi pouvoir descendre vers le "dossier3". Donc : ../dossier2/dossier3/fichier5.svg
- C'est /dossier2/dossier4/fichier6.html
Remarque
La façon d'écrire les chemins (avec des slash (/) comme séparateurs) est propre aux systèmes dits « UNIX », par exemple GNU/Linux ou encore Mac OS. Sous Windows, ce n'est pas le slash qui est utilisé, mais l'antislash (\). Pour ce qui nous concerne ici, à savoir les chemins réseau (et donc le web) c'est le slash qui est utilisé.